Unit
78- Digital Graphics for Computer Games
Artistic
Styles; There are various different artistic styles; anime,
photorealism, abstraction, cel-shading and more.
Anime is exaggerated imagery, natively from
Japan, it can be hand drawn or computer animated. The word anime is itself
short for animation, generally the images or characters are very bright and
vibrant, usually with pink or blue hair. Anime stands out from other forms of
artistic styles. http://anime.about.com/od/animeprimer/a/What-Is-Anime.htm
 Photorealism
is an art form of which an already captured image is recreated, there is also a
group called United States Art Movement. The US Art Movement specialize in
photorealism, the group began in the late 1960’s to the early 1970’s. Artist
such as Audrey Flack, Chuck Close and Ralph Goings began to recreate what they
caught on film. This particular artistic style was created from the Pop Art
industry. Photorealism is reliant on photography to be able to transfer the
imagery onto a canvas to create the final piece. http://www.britannica.com/EBchecked/topic/762693/Photo-realism
Photorealism
is an art form of which an already captured image is recreated, there is also a
group called United States Art Movement. The US Art Movement specialize in
photorealism, the group began in the late 1960’s to the early 1970’s. Artist
such as Audrey Flack, Chuck Close and Ralph Goings began to recreate what they
caught on film. This particular artistic style was created from the Pop Art
industry. Photorealism is reliant on photography to be able to transfer the
imagery onto a canvas to create the final piece. http://www.britannica.com/EBchecked/topic/762693/Photo-realism
Abstraction can take the form of either
a painting or even a sculpture, usually in an exaggerated or distorted fashion.
This art form began in 1911, a piece of art was created by Russian artist
Wassily Kandinsky. This artist believe that different colours meant different
things. For example; Blue was deep and supernatural and White was silent but
full of possibilities. http://arthistory.about.com/od/glossary_a/a/a_abstract_art.htm

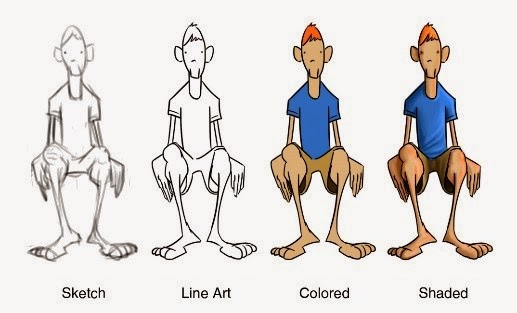
Cel-Shading
is a computer rendered artistic style that imitates the look of art work that
has been hand-drawn. The first computer game to be codified with cel-shading
was Jet Set Radio, by SEGA Dreamcast. However
cel-shading isn’t just used for
video games, but it is the main platform. Some animated television shows use
cel-shading to gain the right look. http://tvtropes.org/pmwiki/pmwiki.php/Main/CelShading
Computer
Games Graphics; There are many different types of graphics
that are used within the computer gaming industry. Things such as Concept Art,
Background Graphics and Texture Art are all different types of computer games
graphics.

Concept Art is used to portray a design
idea that is to be used in a computer game, comic book, animation or a film.
Concept art is used to show the bigger picture, it starts with a brief design
and then evolves into a finished product. Concept art is mainly used for
characters, vehicles, environments or weapons. Different form and illustration,
concept art is used to explore ideas quickly. http://www.creativebloq.com/career/what-concept-art-11121155
A
background graphic is what’s known as a sprite, it is a image or animation in a
2D format. Background Graphics, walls,
clouds and forests etc… The background graphics may be more objects than
anything else, however it would be objects that aren’t functional.
Forests are common things to see as a
background, mainly to platform games, however they may be on others too. On the
picture on the right you can see the detail in the background. Another common
graphic used in computer games are buildings, though a completely animated game
you can see the detail gone into the castle in the background of Super Mario
Bros. The graphics change a game and show how much attention to tiny little
details has taken place. http://www.slideshare.net/Cameron321/computer-game-graphics-22609618
Textures
are often found more in games that are three-dimensional. Texture artists may
use real photographs of what they are trying to create to be able to imitate
the textures. Below is a dragon from a video game, I believe it to be form
Skyrim. Although the image is small you can still see the texture of the
scales, and the detail gone into it. Not only in the dragon, but the
surrounding areas and not to mention, have a look at that breathe of fire. http://www.adigitaldreamer.com/articles/video-game-texture-mapping.htm
Pixels;
Pixels,
may seem like a lot more work but the detail that goes into the production is
mind blowing.
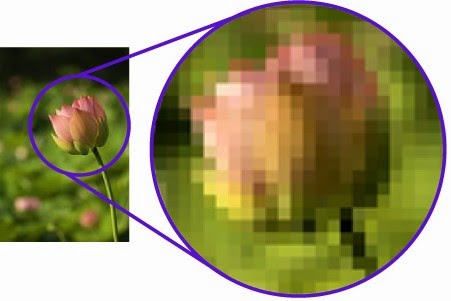
 A pixel, short for Picture Element, is a
single point within an image. Pixels are millions of points within a display
screen. They look as though it is all one picture, because they are so close
together.
A pixel, short for Picture Element, is a
single point within an image. Pixels are millions of points within a display
screen. They look as though it is all one picture, because they are so close
together.
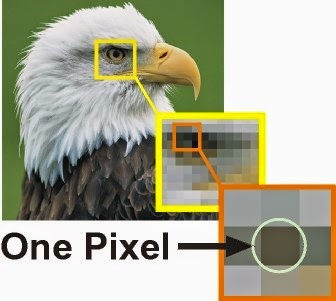
As
you can see to the left, this image of an eagle has been zoomed in, it appears
to look blurred. But when zoomed in further you can see all of the tiny pixels
made up to create a larger image.
Some
pixel pictures, like the eagle, look like normal pictures but most pictures
have pixels within them, it just isn’t as noticeable.
Many
iconic retro characters, and games, were made out of 8bit pixels. Some like;
Mario, Luigi, Yoshi, Pikachu, Mega Man, Zelda, Link and Sonic. However these
days, most characters have been
re-developed into pixel form.

 Here are two famous superheroes, Hulk
and Captain America. Both made out of pixels, yet still completely
recognizable. Many argue pixels are too small to make an affective image, as
you can see the final outcome is a well put together image that is one hundred
percent recognizable.
Here are two famous superheroes, Hulk
and Captain America. Both made out of pixels, yet still completely
recognizable. Many argue pixels are too small to make an affective image, as
you can see the final outcome is a well put together image that is one hundred
percent recognizable.
When
games were first made the 8bit resolution made it easier to see the pixels, but
in today’s day and age you can’t see them unless, like the eagle, you zoom in
to examine the image closer. http://www.webopedia.com/TERM/P/pixel.html
 Types
of Digital Graphics; There are many different types of digital
graphics, the main things being
raster images and vector images.
Types
of Digital Graphics; There are many different types of digital
graphics, the main things being
raster images and vector images. Raster
images are digital images that are either captured or created. Raster is also
referred to as bitmap, because the information that is contained in it is
mapped directly to the display grid. If a raster graphic is blew up in size
then you can see the pixels, making the image look like its made of blocks. http://whatis.techtarget.com/definition/raster-graphics
Raster
images are digital images that are either captured or created. Raster is also
referred to as bitmap, because the information that is contained in it is
mapped directly to the display grid. If a raster graphic is blew up in size
then you can see the pixels, making the image look like its made of blocks. http://whatis.techtarget.com/definition/raster-graphics
Vector images are not made up of pixels,
like JPEGs, GIFs and BMPs. They are instead made of paths which are have a
start and end point, as well as curves, angles and other points within it. The
good thing about vector images is that they can be produced to a bigger scale
than a pixel image as they do not lose any quality from the image. Different
from a raster, if a vector is made bigger then the quality is still there. http://www.techterms.com/definition/vectorgraphic
 File Extensions; BMP, PNG, GIF, TIFF,
JPG and PSD are all types of file extensions. These are all types of ways to
store and save an image. Jpg, or JPEG is the most common way of storing a file.
It is a lossy compression file, which means a file with lesser quality. PNG,
Portable Networks Graphics, is the most lossless way to store an image. Another
extension could be .txt, this is used in Microsoft documents. File extensions
help people identify what programme a piece of information, or picture was
developed on.
http://www.computerhope.com/jargon/f/fileext.htm
File Extensions; BMP, PNG, GIF, TIFF,
JPG and PSD are all types of file extensions. These are all types of ways to
store and save an image. Jpg, or JPEG is the most common way of storing a file.
It is a lossy compression file, which means a file with lesser quality. PNG,
Portable Networks Graphics, is the most lossless way to store an image. Another
extension could be .txt, this is used in Microsoft documents. File extensions
help people identify what programme a piece of information, or picture was
developed on.
http://www.computerhope.com/jargon/f/fileext.htm
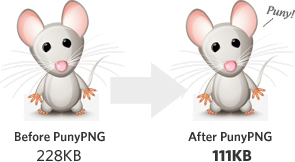
Compression; Compression
is a computer generated system that help you to make a file smaller, reducing
the bytes and bit of it. This is useful for storing as it will take up less
space. As I previously mentioned, JPEG, like the image of an orange, is the
most lossy file extension. Which means some of the quality will be lost. On the
other hand, PNG, the image of the little mouse, is the most lossless extension,
meaning most of the quality will remain. http://computer.howstuffworks.com/file-compression.htm

Image Capture; Capturing an image, using a camera, screenshot, a scanning machine or any other method of being able to get an image onto a screen. Capturing an image isn’t the hardest thing to do but as a photographer it is important to capture the right thing. If you were working on a game based on street crime in London, for example. Then taking pictures of a park in Manchester isn’t going to be right. Researching what you need to do before doing it is important to gaining the highest quality of imagery possible. http://www.livingpictures.org/imagesequipment/nikon701eq.jpg
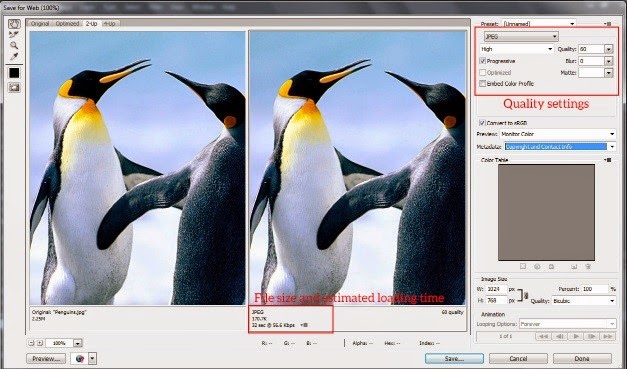
 Optimising;
To
make the most of the resources you have. Using the resources you have to create
a better image, or document, by doing everything possible to develop it better.
Image bit depth is important, making sure that it isn’t too big in order to
make the website, or game, it goes onto isn’t slow. Another way of doing this
is to reduce the resolution and dimensions of the image. Another way to
optimise your images is to check it’s file extension and that the image isn’t
too large, also that it is still of high quality. http://www.yourhtmlsource.com/optimisation/imageoptimisation.html
Optimising;
To
make the most of the resources you have. Using the resources you have to create
a better image, or document, by doing everything possible to develop it better.
Image bit depth is important, making sure that it isn’t too big in order to
make the website, or game, it goes onto isn’t slow. Another way of doing this
is to reduce the resolution and dimensions of the image. Another way to
optimise your images is to check it’s file extension and that the image isn’t
too large, also that it is still of high quality. http://www.yourhtmlsource.com/optimisation/imageoptimisation.html
Storage
of Image Assets; Storage of an image asset means the file
size, how big the file is. Name, what the file is going to be called. Storage,
where will you save it. Saving and storing a document, or picture, correctly is
important to assuring you don’t lose it. Also naming it appropriately will help
you find it easier. For example, take Mario. If you were to have a folder with
various different Mario’s within it the folder would be best called ‘Mario’ the
files within ‘Mario 1’ Mario 2’ etc… http://jackwt1995-jackwt.blogspot.co.uk/2011/10/storage-of-image-assets.html








No comments:
Post a Comment