Check out my mood board for my Action/Adventure Retro Platform game! :D
Wednesday, 29 October 2014
Pre-Production Materials
For Wayne's Maze Game there are many things we need to consider.
- Available Finance; Making sure you have the right funds for various different resources, personnel and the production of the game.
- Personnel; People who work along side you in working on the production. For example; Voice Actor, Musicians, Illustrator, Producers, Programmers or developers.
- Resources Available; Resources such as cameras, computers or various other equipment may be rented/hired out, therefore its important to make sure you hire them for long enough to ensure they are available to you throughout the project.
- Prepare Budget; Planning a budget is important to ensuring that the finance available is enough to pay for what is needed. Also to know where money has been spent and on what.
- Contract Personnel; Some personnel may be working on the project for a few hours, like a Voice Actor, however others, such as a Programmer will be working on the project for the duration. So a contract will need to be drew up and signed.
- Prepare Schedule; Ensuring that everything goes to plan is important to completing the project on time. Having a schedule helps everybody to know what needs to be done and when.
- Health and Safety Concerns; Its important to have all of the health and safety checks done on a regular basis, ideally daily. This insures no harm to any of the personnel, or equipment being ruined.
- Identify Legal Aspects; Things such as copyright, plagiarism and standards all need to be considered when planning and producing a project. Ensuring all work is original and all of the relevant agencies are involved is very important.
- Risks to Project; The main risk to the project would be for work to not be saved, resulting in having to redo parts of the project,
Friday, 17 October 2014
2D and 3D Games Comparison
Unit 78- Digital
Graphics for Computer Games
Comparing Graphics of
2D & 3D Games
2D games are more common
within the older era of game design, games such as Pong, Tetris and Pacman. 3D
games are a lot more common, like Forza Motorsport, Grand Theft Auto and Call
of Duty.
The games I am going to compare are
both made by the same person/company, they are so similar yet so different.
Mario, a popular Italian plumber, and his friends have had many adventures over
the last twenty-nine years. Many if these adventures in 2D, as well as more
recent versions in 3D.

2D:
There are seven
different Super Mario games that were produced in 2D. These are:
·
Super
Mario Bros. (1985)
·
Super
Mario Bros.: The Lost Levels (1986)
·
Super
Mario Bros. 2 (1988)
·
Super
Mario Bros. 3 (1988)
·
Super
Mario Land (1989)
·
Super
Mario World (1990)
·
Super
Mario Land 2: 6 Golden Coins (1992) http://nintendo.wikia.com/wiki/List_of_Mario_games_by_genre
That being said, I am going to focus
mainly on Super Mario Land. In 1989 Super Mario Land was released for Nintendo Gameboy,
a handheld console, in the United States. It was released shortly after in
Europe at the beginning of 1990. https://www.princeton.edu/~achaney/tmve/wiki100k/docs/Super_Mario_Land.html

The
artistic style is very basic, unrealistic and cartoony. The game was created in
black and white, on the right you can see the game had a simple white
background. The platforms are in a dark grey, to black. Mario is the little
grey figure jumping across the screen.
Super Mario Land is animated and from
Japan, however the artistic style of this game is not anime. As for
photorealism it also isn’t the case in Super Mario Land. Abstractly, you could
argue the colours in any Super Mario may mean the same as the abstract artist
Wassily Kandinsky.
 The
graphics with Super Mario Land, for the era it was produced, are very high
quality. I’m unsure whether the picture on the left is original concept art for
Super Mario, however it does give
you a rough idea of what concept art would’ve been created. As the game itself
is of a basic design the background graphics are also basic standard. However
you can still see the detail gone into each platform, as well as things that do
not make any difference within the game; such as clouds. There aren’t many
textures within the game, but again you can see the different styles and
textures of the individual platforms.
The
graphics with Super Mario Land, for the era it was produced, are very high
quality. I’m unsure whether the picture on the left is original concept art for
Super Mario, however it does give
you a rough idea of what concept art would’ve been created. As the game itself
is of a basic design the background graphics are also basic standard. However
you can still see the detail gone into each platform, as well as things that do
not make any difference within the game; such as clouds. There aren’t many
textures within the game, but again you can see the different styles and
textures of the individual platforms. Pixels are what Mario was originally
made of, a pixel is a single point within an image. You can tell by Mario’s
blocky appearance that he is pixel animated. To the right is a pixelated Mario,
with a grid over him to emphasize where each pixel is.
Pixels are what Mario was originally
made of, a pixel is a single point within an image. You can tell by Mario’s
blocky appearance that he is pixel animated. To the right is a pixelated Mario,
with a grid over him to emphasize where each pixel is.
Pixels are less common within newer
games, however pixel Mario is an iconic figure in the gaming world.
The digital graphic type is Raster
images, also known as a bitmap. Similar to pixels, if a raster image is blew up
in size it becomes blurry, helping you to see the blocky pattern that makes up
the pattern.
 The file extension for Super Mario
Land is .GBS. This means Game Boy Music Header. http://ocremix.org/chip/547
The file extension for Super Mario
Land is .GBS. This means Game Boy Music Header. http://ocremix.org/chip/547
Compression means to make smaller,
compressing a file to make it easier to store, faster to load or take up less
space. Super Mario Lands file size is 7KB.
 Image Capture may not be a vital part
within any Mario game. As it is a cartoonish style the only image capture that
may take place would be if a drawing was scanned into a computer and then
processed.
Image Capture may not be a vital part
within any Mario game. As it is a cartoonish style the only image capture that
may take place would be if a drawing was scanned into a computer and then
processed.
Optimizing is making the most of your
resources, in Super Mario you can see that they have optimized the ability to
make the game run smoothly and efficiently as well as creating a fun game to
play. This could also mean checking the file extension, and size of the file.
Storage of image assets basically
means where you are to store it. Super Mario Land was stored onto a Game Boy cartridge,
and was produced over one million times.
 Artistically
the 3D Mario is still unrealistic and cartooned. It is very similar to the 2D
game, however it is much more modern.
Artistically
the 3D Mario is still unrealistic and cartooned. It is very similar to the 2D
game, however it is much more modern.

 I believe that Mario from Super Mario Galaxy 2 is still also made from
pixels. However they are much more developed than twenty one year’s previous. The
pixels within the newer Mario may be much smaller than before making the
appearance of Mario and Yoshi, on the right, more cartoony than pixel Mario.
I believe that Mario from Super Mario Galaxy 2 is still also made from
pixels. However they are much more developed than twenty one year’s previous. The
pixels within the newer Mario may be much smaller than before making the
appearance of Mario and Yoshi, on the right, more cartoony than pixel Mario.
3D-
As well as the 2D games there are multiple 3D games within the Mario
Franchise too. These are:
·
Super Mario Sunshine (2002)
·
Super Mario Galaxy (2007)
·
Super Mario Galaxy 2 (2010)
·
Super Mario 3D Land (2011)
The three dimensional Mario Game I am going to focus on is, Super Mario Galaxy 2. It was first released in Northern America on May 23rd 2010, four days later it was released in its native country, Japan. It wasn't until the middle of June the same year before it was on sale in Europe. Australia got it at the end of June, whereas it wasn't available in Korea until January 2011.
 Artistically
the 3D Mario is still unrealistic and cartooned. It is very similar to the 2D
game, however it is much more modern.
Artistically
the 3D Mario is still unrealistic and cartooned. It is very similar to the 2D
game, however it is much more modern.
The
style is now more cartoonish, but it is now in colour. The colour within the
game brings Mario and all of his friends, and enemies, to life. It makes the
game stand out more than the black and white two dimensional game.
Going
back to Wassily Kandinsky, his theory about the colours representing moods is
more relevant within this game.
Again I am unsure as to whether the concept art on the left is official Nintendo
designs.

However it shows you rough idea of how the game would have started to be
developed. As for background graphics in this game, you can see in the
background on the picture above that the clouds are more detailed and the
scenery makes the game look more professional and smooth.
You can see all of the different textures within the clouds, the Mario
Planet and the trail of stardust following Mario and Yoshi.
 I believe that Mario from Super Mario Galaxy 2 is still also made from
pixels. However they are much more developed than twenty one year’s previous. The
pixels within the newer Mario may be much smaller than before making the
appearance of Mario and Yoshi, on the right, more cartoony than pixel Mario.
I believe that Mario from Super Mario Galaxy 2 is still also made from
pixels. However they are much more developed than twenty one year’s previous. The
pixels within the newer Mario may be much smaller than before making the
appearance of Mario and Yoshi, on the right, more cartoony than pixel Mario.
However, other than being pixelated and bitmapped it’s also very
possible that the newer, three-dimensional, version is a vector image. A vector
image is not made up of pixels, it is made of paths which have curves and
angles in between the start and end point.
Super Mario Galaxy 2 has an .MSBT file extension.
The file size for Super Mario Galaxy 2 is 1.21 KB. In terms of storage,
similar to Super Mario Land, Super Mario Galaxy 2 has been produced many
millions of times. Instead of going onto Game Boy cartridge it is instead on a
game disc, similar to a DVD.
Super Mario Galaxy 2 was compressed to fit onto a 1.21 KB file,
so it may have been bigger when first produced.
Overall the games I have
compared have many similarities, but they also possess many unique qualities
that the other does not.
Computer Graphics Research
Unit
78- Digital Graphics for Computer Games
Artistic
Styles; There are various different artistic styles; anime,
photorealism, abstraction, cel-shading and more.
Anime is exaggerated imagery, natively from
Japan, it can be hand drawn or computer animated. The word anime is itself
short for animation, generally the images or characters are very bright and
vibrant, usually with pink or blue hair. Anime stands out from other forms of
artistic styles. http://anime.about.com/od/animeprimer/a/What-Is-Anime.htm
 Photorealism
is an art form of which an already captured image is recreated, there is also a
group called United States Art Movement. The US Art Movement specialize in
photorealism, the group began in the late 1960’s to the early 1970’s. Artist
such as Audrey Flack, Chuck Close and Ralph Goings began to recreate what they
caught on film. This particular artistic style was created from the Pop Art
industry. Photorealism is reliant on photography to be able to transfer the
imagery onto a canvas to create the final piece. http://www.britannica.com/EBchecked/topic/762693/Photo-realism
Photorealism
is an art form of which an already captured image is recreated, there is also a
group called United States Art Movement. The US Art Movement specialize in
photorealism, the group began in the late 1960’s to the early 1970’s. Artist
such as Audrey Flack, Chuck Close and Ralph Goings began to recreate what they
caught on film. This particular artistic style was created from the Pop Art
industry. Photorealism is reliant on photography to be able to transfer the
imagery onto a canvas to create the final piece. http://www.britannica.com/EBchecked/topic/762693/Photo-realism
Abstraction can take the form of either
a painting or even a sculpture, usually in an exaggerated or distorted fashion.
This art form began in 1911, a piece of art was created by Russian artist
Wassily Kandinsky. This artist believe that different colours meant different
things. For example; Blue was deep and supernatural and White was silent but
full of possibilities. http://arthistory.about.com/od/glossary_a/a/a_abstract_art.htm

Cel-Shading
is a computer rendered artistic style that imitates the look of art work that
has been hand-drawn. The first computer game to be codified with cel-shading
was Jet Set Radio, by SEGA Dreamcast. However
cel-shading isn’t just used for
video games, but it is the main platform. Some animated television shows use
cel-shading to gain the right look. http://tvtropes.org/pmwiki/pmwiki.php/Main/CelShading
Computer
Games Graphics; There are many different types of graphics
that are used within the computer gaming industry. Things such as Concept Art,
Background Graphics and Texture Art are all different types of computer games
graphics.

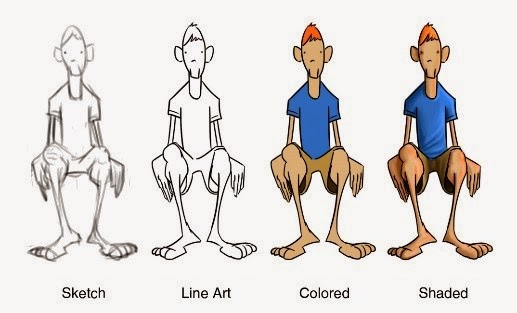
Concept Art is used to portray a design
idea that is to be used in a computer game, comic book, animation or a film.
Concept art is used to show the bigger picture, it starts with a brief design
and then evolves into a finished product. Concept art is mainly used for
characters, vehicles, environments or weapons. Different form and illustration,
concept art is used to explore ideas quickly. http://www.creativebloq.com/career/what-concept-art-11121155
A
background graphic is what’s known as a sprite, it is a image or animation in a
2D format. Background Graphics, walls,
clouds and forests etc… The background graphics may be more objects than
anything else, however it would be objects that aren’t functional.
Forests are common things to see as a
background, mainly to platform games, however they may be on others too. On the
picture on the right you can see the detail in the background. Another common
graphic used in computer games are buildings, though a completely animated game
you can see the detail gone into the castle in the background of Super Mario
Bros. The graphics change a game and show how much attention to tiny little
details has taken place. http://www.slideshare.net/Cameron321/computer-game-graphics-22609618
Textures
are often found more in games that are three-dimensional. Texture artists may
use real photographs of what they are trying to create to be able to imitate
the textures. Below is a dragon from a video game, I believe it to be form
Skyrim. Although the image is small you can still see the texture of the
scales, and the detail gone into it. Not only in the dragon, but the
surrounding areas and not to mention, have a look at that breathe of fire. http://www.adigitaldreamer.com/articles/video-game-texture-mapping.htm
Pixels;
Pixels,
may seem like a lot more work but the detail that goes into the production is
mind blowing.
 A pixel, short for Picture Element, is a
single point within an image. Pixels are millions of points within a display
screen. They look as though it is all one picture, because they are so close
together.
A pixel, short for Picture Element, is a
single point within an image. Pixels are millions of points within a display
screen. They look as though it is all one picture, because they are so close
together.
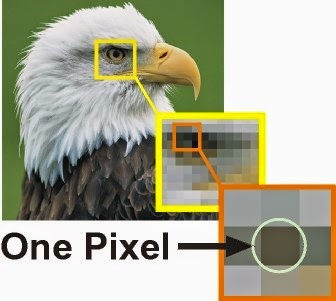
As
you can see to the left, this image of an eagle has been zoomed in, it appears
to look blurred. But when zoomed in further you can see all of the tiny pixels
made up to create a larger image.
Some
pixel pictures, like the eagle, look like normal pictures but most pictures
have pixels within them, it just isn’t as noticeable.
Many
iconic retro characters, and games, were made out of 8bit pixels. Some like;
Mario, Luigi, Yoshi, Pikachu, Mega Man, Zelda, Link and Sonic. However these
days, most characters have been
re-developed into pixel form.

 Here are two famous superheroes, Hulk
and Captain America. Both made out of pixels, yet still completely
recognizable. Many argue pixels are too small to make an affective image, as
you can see the final outcome is a well put together image that is one hundred
percent recognizable.
Here are two famous superheroes, Hulk
and Captain America. Both made out of pixels, yet still completely
recognizable. Many argue pixels are too small to make an affective image, as
you can see the final outcome is a well put together image that is one hundred
percent recognizable.
When
games were first made the 8bit resolution made it easier to see the pixels, but
in today’s day and age you can’t see them unless, like the eagle, you zoom in
to examine the image closer. http://www.webopedia.com/TERM/P/pixel.html
 Types
of Digital Graphics; There are many different types of digital
graphics, the main things being
raster images and vector images.
Types
of Digital Graphics; There are many different types of digital
graphics, the main things being
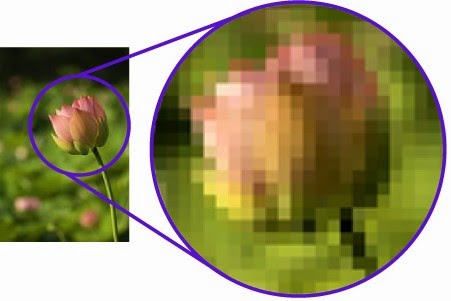
raster images and vector images. Raster
images are digital images that are either captured or created. Raster is also
referred to as bitmap, because the information that is contained in it is
mapped directly to the display grid. If a raster graphic is blew up in size
then you can see the pixels, making the image look like its made of blocks. http://whatis.techtarget.com/definition/raster-graphics
Raster
images are digital images that are either captured or created. Raster is also
referred to as bitmap, because the information that is contained in it is
mapped directly to the display grid. If a raster graphic is blew up in size
then you can see the pixels, making the image look like its made of blocks. http://whatis.techtarget.com/definition/raster-graphics
Vector images are not made up of pixels,
like JPEGs, GIFs and BMPs. They are instead made of paths which are have a
start and end point, as well as curves, angles and other points within it. The
good thing about vector images is that they can be produced to a bigger scale
than a pixel image as they do not lose any quality from the image. Different
from a raster, if a vector is made bigger then the quality is still there. http://www.techterms.com/definition/vectorgraphic
 File Extensions; BMP, PNG, GIF, TIFF,
JPG and PSD are all types of file extensions. These are all types of ways to
store and save an image. Jpg, or JPEG is the most common way of storing a file.
It is a lossy compression file, which means a file with lesser quality. PNG,
Portable Networks Graphics, is the most lossless way to store an image. Another
extension could be .txt, this is used in Microsoft documents. File extensions
help people identify what programme a piece of information, or picture was
developed on.
http://www.computerhope.com/jargon/f/fileext.htm
File Extensions; BMP, PNG, GIF, TIFF,
JPG and PSD are all types of file extensions. These are all types of ways to
store and save an image. Jpg, or JPEG is the most common way of storing a file.
It is a lossy compression file, which means a file with lesser quality. PNG,
Portable Networks Graphics, is the most lossless way to store an image. Another
extension could be .txt, this is used in Microsoft documents. File extensions
help people identify what programme a piece of information, or picture was
developed on.
http://www.computerhope.com/jargon/f/fileext.htm
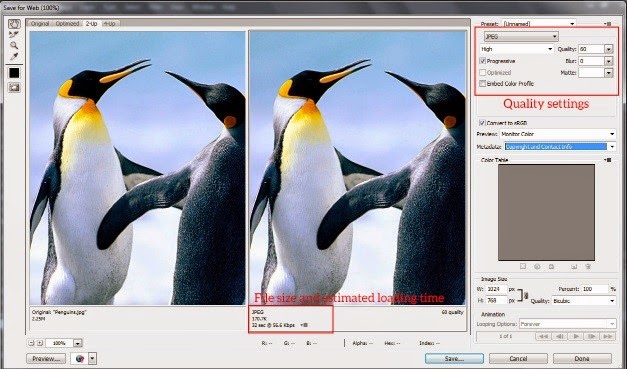
Compression; Compression
is a computer generated system that help you to make a file smaller, reducing
the bytes and bit of it. This is useful for storing as it will take up less
space. As I previously mentioned, JPEG, like the image of an orange, is the
most lossy file extension. Which means some of the quality will be lost. On the
other hand, PNG, the image of the little mouse, is the most lossless extension,
meaning most of the quality will remain. http://computer.howstuffworks.com/file-compression.htm

Image Capture; Capturing an image, using a camera, screenshot, a scanning machine or any other method of being able to get an image onto a screen. Capturing an image isn’t the hardest thing to do but as a photographer it is important to capture the right thing. If you were working on a game based on street crime in London, for example. Then taking pictures of a park in Manchester isn’t going to be right. Researching what you need to do before doing it is important to gaining the highest quality of imagery possible. http://www.livingpictures.org/imagesequipment/nikon701eq.jpg
 Optimising;
To
make the most of the resources you have. Using the resources you have to create
a better image, or document, by doing everything possible to develop it better.
Image bit depth is important, making sure that it isn’t too big in order to
make the website, or game, it goes onto isn’t slow. Another way of doing this
is to reduce the resolution and dimensions of the image. Another way to
optimise your images is to check it’s file extension and that the image isn’t
too large, also that it is still of high quality. http://www.yourhtmlsource.com/optimisation/imageoptimisation.html
Optimising;
To
make the most of the resources you have. Using the resources you have to create
a better image, or document, by doing everything possible to develop it better.
Image bit depth is important, making sure that it isn’t too big in order to
make the website, or game, it goes onto isn’t slow. Another way of doing this
is to reduce the resolution and dimensions of the image. Another way to
optimise your images is to check it’s file extension and that the image isn’t
too large, also that it is still of high quality. http://www.yourhtmlsource.com/optimisation/imageoptimisation.html
Storage
of Image Assets; Storage of an image asset means the file
size, how big the file is. Name, what the file is going to be called. Storage,
where will you save it. Saving and storing a document, or picture, correctly is
important to assuring you don’t lose it. Also naming it appropriately will help
you find it easier. For example, take Mario. If you were to have a folder with
various different Mario’s within it the folder would be best called ‘Mario’ the
files within ‘Mario 1’ Mario 2’ etc… http://jackwt1995-jackwt.blogspot.co.uk/2011/10/storage-of-image-assets.html

Subscribe to:
Comments (Atom)
Blog Archive
- May 2016 (1)
- April 2016 (1)
- March 2016 (4)
- February 2016 (1)
- December 2015 (3)
- November 2015 (2)
- October 2015 (3)
- September 2015 (3)
- June 2015 (5)
- May 2015 (2)
- March 2015 (3)
- February 2015 (4)
- January 2015 (5)
- December 2014 (2)
- November 2014 (7)
- October 2014 (7)
- September 2014 (7)








